Introduction
Concepts and Terms
There are a couple of concepts and terms that you should be familiar with before starting developing with 3d-tour, which will be explained below.
Scene
This refers to the underlying THREE.Scene that functions as the virtual 3D space to which all of the 3D objects are added.
Only those objects that are added to the scene will be shown in the screen.
Floor
Floor manages every objects in the same floor: Cube, FloorHotspots, Dollhouse.
In fact, what's added to the scene are floors. Every 3D objects that reside in the same floor will be added to the Floor itself.
It's conceptually similar to a real-life floor in any building / facility.
INFO
In Pivo Tour, we have a data structure called Section, which is roughly equivalent to the Floor explained here. The term might show up here and there in other sections of the Guide so whenever you come across the word section, think of it as a floor.
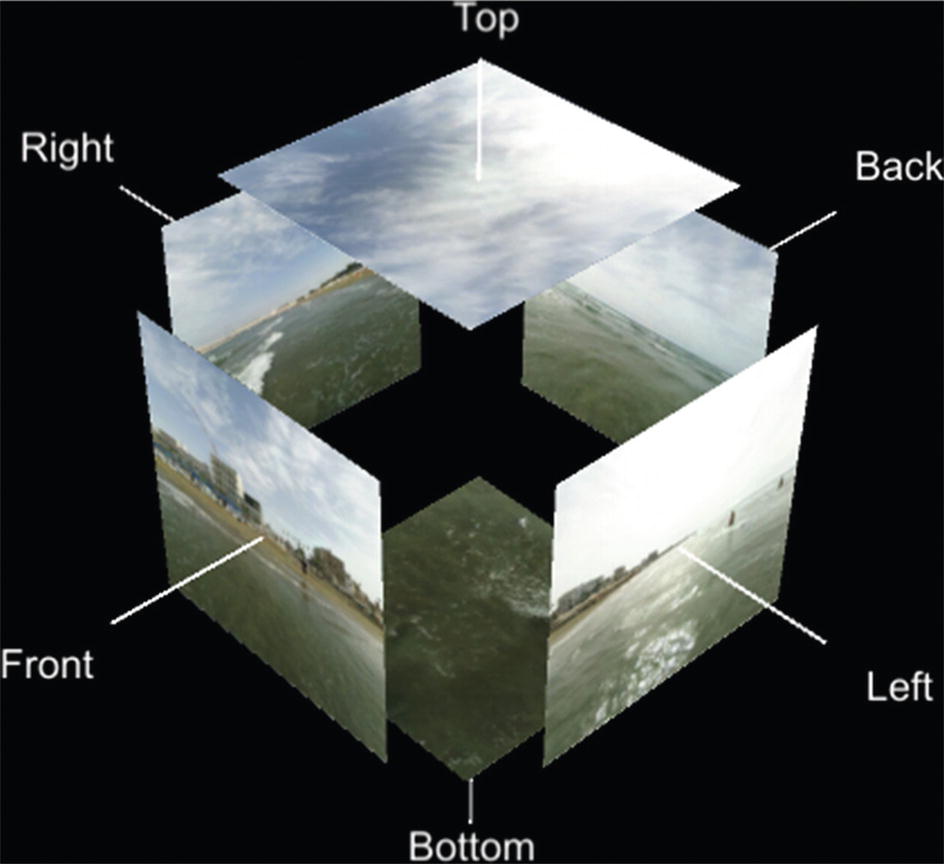
Cube (Panorama)
Cube is what gives the viewer the illusion of 3D environment; It is constructed by mapping 6 images on each side and then a virtual camera (THREE.PerspectiveCamera) is placed inside the cube and orbits around the center of it.

What a user sees on the screen is actually what the camera sees in the scene.
FloorHotspot
FloorHotspots are potential cubes. They fire an event called ON_FLOOR_HOTSPOT_CLICK whenever pointer events (mouse / touch device) are detected near them. With the transition APIs 3d-tour offers, you can send a user to the next cube when one of these FloorHotspots are clicked.

INFO
In the actual site where the panorama images are captured, each capturing spot would correspond to the position of a FloorHotspot later on.
Pivo Tour Scenes
In Pivo Tour, we collectively call these capturing spots as scenes. Please do not confuse these scenes with three.js scene!
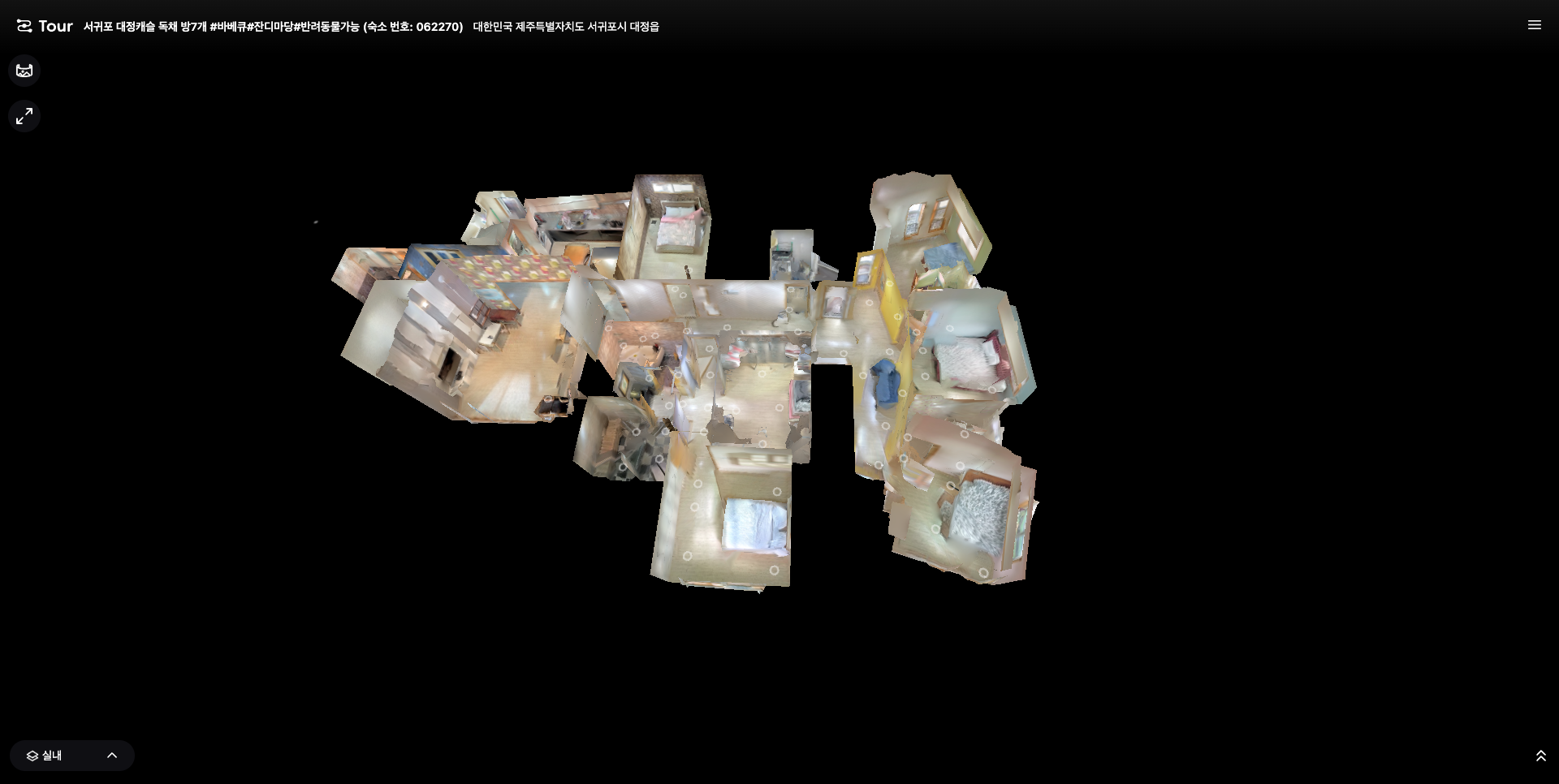
Dollhouse
This is a 3D model that represents a whole floor; that means there can only be at most one Dollhouse in a Floor. A user can rotate the camera, zoom in/out and click the floorhotspots on the dollhouse. You can switch from panorama mode to dollhouse mode and vise versa using transition APIs.